
Google Apps Script로 미확인 이메일 알림을 Slack으로 전송해 보기
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
안녕하세요 클래스메소드 김재욱(Kim Jaewook) 입니다. 이번에는 Google Apps Script로 미확인 이메일 알림을 Slack으로 전송해 보는 방법을 정리해 봤습니다.
Google Apps Script를 이용하여 Slack 채널에 메시지를 전송하는 방법은 아래 블로그를 참고해 주세요.
사전 준비
사전 준비로는 Slack Webhook URL, Slack 채널의 이메일 주소, Slack 채널의 이름이 필요합니다.

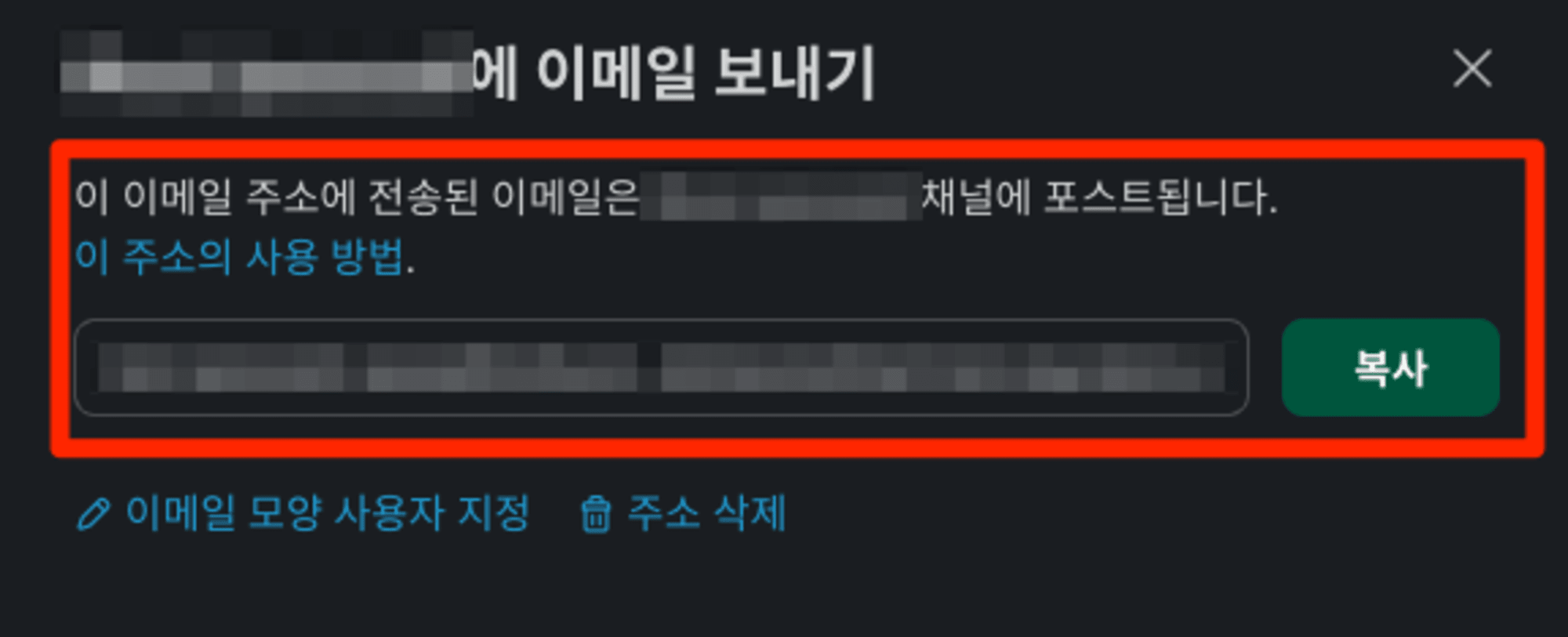
Slack 채널의 이메일 주소는 해당 Slack 채널을 클릭하여 [통합] → [이 채널에 이메일 보내기]에서 확인할 수 있습니다.
Slack 공식 문서에서 소개하고 있는 내용은 다음을 참고해 주세요.
코드 작성
function send_notification_to_slack_when_mail_arrived() {
const slack_webhook_url = 'SlackのWebhook URL';
const hours = 24;
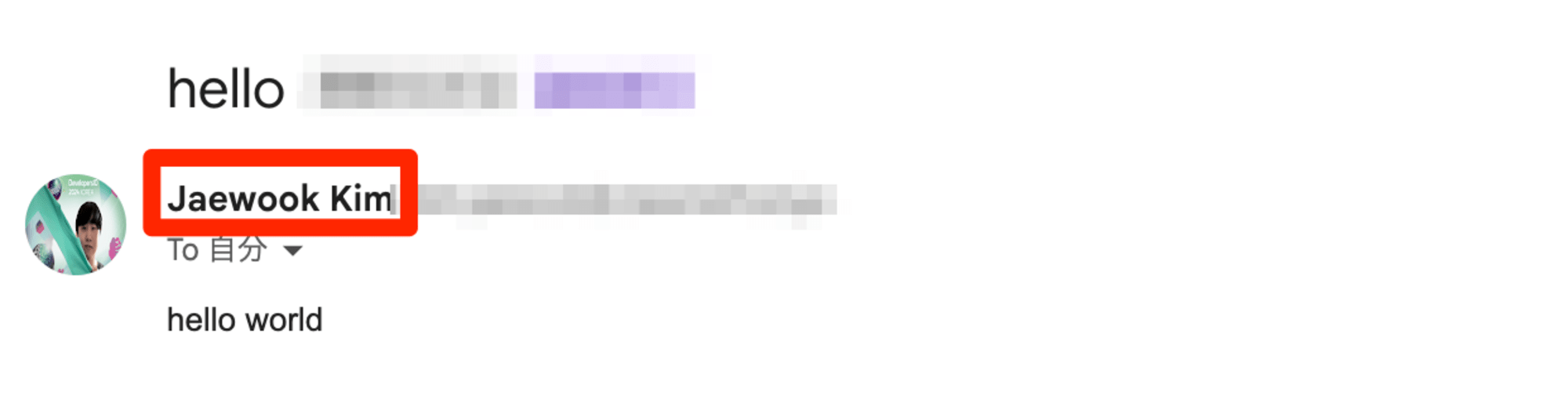
const fromMail = ['Jaewook Kim']
const transferAddr = 'Slack 채널 이메일 주소'
const slackCh = 'Slack 채널 이름'
let date = new Date();
let unixtime = Math.floor(date.getTime() / 1000);
unixtime = unixtime - (hours * 3600);
// is:read의 경우 읽은 이메일을, is:unread의 경우 읽지 않은 이메일을 체크
const query = 'after:' + unixtime + ' ' + 'from:' + fromMail.join(' OR ') + ' is:read';
const threads = GmailApp.search(query);
if (threads.length == 0) {
return;
}
let result = [];
for (let i = 0; i < threads.length; i++) {
let messages = threads[i].getMessages();
for (let j = 0; j < messages.length; j++) {
let mail_from = 'From : ' + messages[j].getFrom();
if (mail_from.includes(fromMail)) {
let mail_subject = '件名 : ' + messages[j].getSubject();
result.push(mail_from + ', ' + mail_subject);
GmailApp.sendEmail(transferAddr, messages[j].getSubject(), messages[j].getBody(), { name: messages[j].getFrom() })
messages[j].markRead();
}
}
}
const text = result.join('\n');
const json =
{
'channel': slackCh,
'username': '테스트',
'text': '<!channel>' + '\n'
+ '미확인 이메일이 있습니다.' + '\n'
+ '미확인 이메일을 확인해 주세요 !!!' + '\n'
+ 'https://script.google.com/d/xxx/edit?usp=sharing'
};
const payload = JSON.stringify(json);
const options =
{
'method': 'post',
'contentType': 'application/json',
'payload': payload
};
UrlFetchApp.fetch(slack_webhook_url, options);
}
해당 코드는 아래 블로그를 참고하고 있습니다.
사전에 준비한 Slack Webhook URL, Slack 채널의 이메일 주소, Slack 채널의 이름을 넣습니다.

또한, const fromMail = ['Jaewook Kim']에는 어떤 사람이 보낸 이메일을 식별할 것인지를 판별하는 것으로 예를 들어 Jaewook Kim이 보낸 이메일을 통지받고 싶다면 Jaewook Kim을 입력합니다.
결과 확인

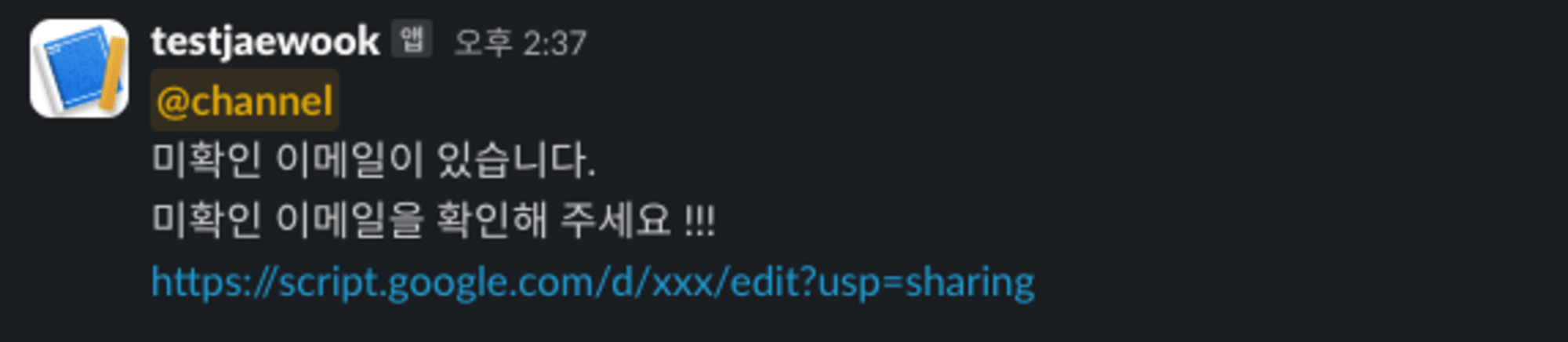
결과를 확인해 보면, Slack 채널에 미확인 이메일을 확인해 달라는 메시지가 도착합니다.
테스트를 위해 is:read를 설정하여 24시간 내에 읽은 이메일을 체크하여 일치하는 이메일이 있다면 Slack으로 알람이 전송됩니다.
본 블로그 게시글을 읽고 궁금한 사항이 있으신 분들은 jaewookkim533@yahoo.com로 보내주시면 감사하겠습니다.









